Light vs. Dark
Liebe Kunden,
in den letzten Monaten und Wochen haben wir immer wieder von Design und User-Interfaces gesprochen. Heute möchten wir etwas konkreter werden und Sie um Ihre Meinung zu einer Grundsatzentscheidung bitten.
Die Frage ist „light“ oder „dark“. Im Rahmen unserer Konzeptionsarbeit sind wir an einem Punkt angekommen, an dem wir erneut Ihren Rat benötigen. Unsere Agentur hat zwei unterschiedliche Marschrouten entwickelt und trotz zahlreicher interner Gespräche und Diskussionen steht es 1:1.
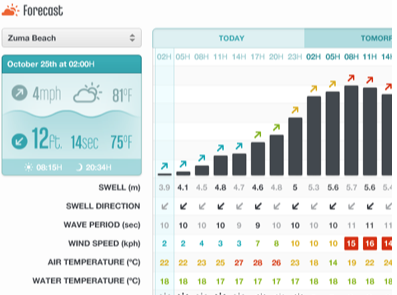
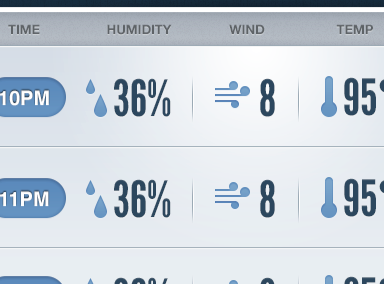
Um Ihnen ein wenig Hintergrundinformationen zu geben, haben wir ein paar Beispiele in der Galerie zusammengestellt. Evtl. kennen Sie den sog. „Night Mode“ auf Ihrem Navigationssystem oder auch beim Autoradio. Die Darstellung wird bei dieser Einstellung auf eine dunklere Umgebung optimiert. Hierdurch wird die zu starke Blendung und Ablenkung durch das Display vermieden. Diesen Ansatz kann man sich beim User-Interface Design zu nutze machen, um bestimmte Bereiche oder Funktionen zu betonen oder in den Hintergrund treten zu lassen.
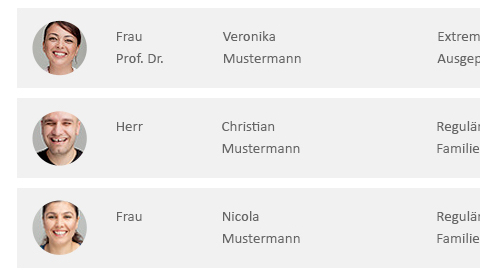
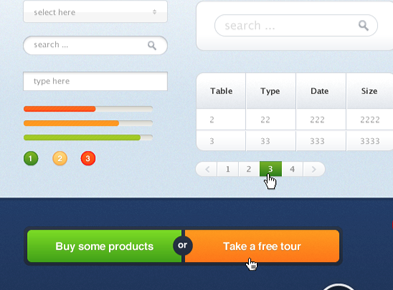
Dieser Effekt läßt sich aber auch umkehren. Bei diesem Ansatz werden große Flächen hell dargestellt und es wird mit starken Signalfarben gearbeitet, um den Nutzer zu führen oder auf wichtige Informationen oder Meldungen hinzuweisen.
Sehen Sie hier einige Beispiele :
- Light Desgin 1
- Light Design 2
- Light Design 3
- Light Design 4
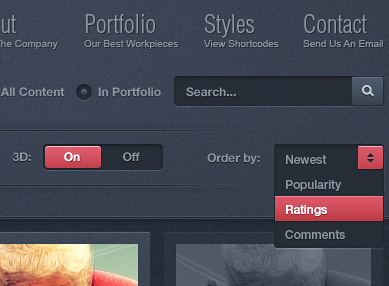
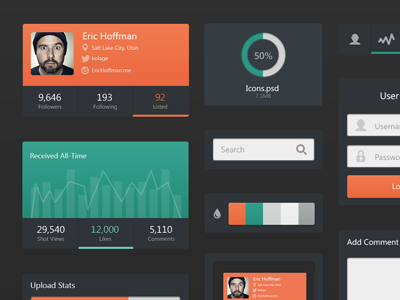
- Dark Design 1
- Dark Design 2
- Dark Design 3
- Dark Design 4
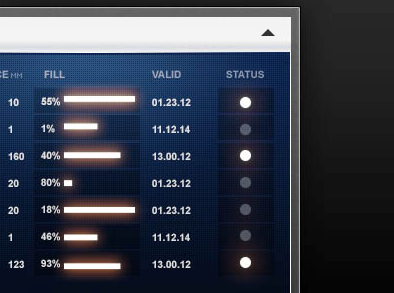
Beispielhaft haben wir diese Ansätze einmal für eine Mitgliederliste illustriert. Sie können sich so ein genaueres Bild von den möglichen Darstellungsweisen machen.
LIGHT
Wie der Name vermuten lässt, sind die Farben hier hell und reduziert gewählt. Einzelne Elemente werden durch starke Farben akzentuiert. Hierdurch werden aktive Flächen besonders klar dargestellt.
DARK
Der Hintergrund bei der Variante „DARK“ ist konsequent dunkel gehalten. Sämtliche Inhalte werden durch helle Farben dargestellt. Für das Auge entsteht so eine bessere Lesbarkeit und Informationen können schneller erfasst werden.
Ihr Albatros 9 Team.